Data Visualization
Introduction
In this lesson, we will introduce two new giant libraries: matplotlib and plotly. There are tons of visualization libraries in python, but matplotlib is the lowest level and most of the other libraries (e.g. seaborn, ggplot, bokeh, etc.) are built only on matplotlib. We are also introducing you to plotly to make you understand what Interactive plots mean. Without any delay, let us get started.
Matplotlib
Let us first install the library matplotlib. We can do it with both pip or conda.
| |
You can follow the official documentation for matplotlib. But it is quite large, so we are here to summarize everything within only half of this lesson. Also, matplotlib has two kinds of API. The functional and Object API. We will only work with Object API as it is more modern than the other.
Matplotlib graphs your data on Figures (i.e., windows, Jupyter widgets, etc.), each of which can contain one or more Axes (i.e., an area where points can be specified in terms of x-y coordinates, or theta-r in a polar plot, or x-y-z in a 3D plot, etc.). The simplest way of creating a figure with an axes is using pyplot.subplots. We can then use Axes.plot to draw some data on the axes:
| |

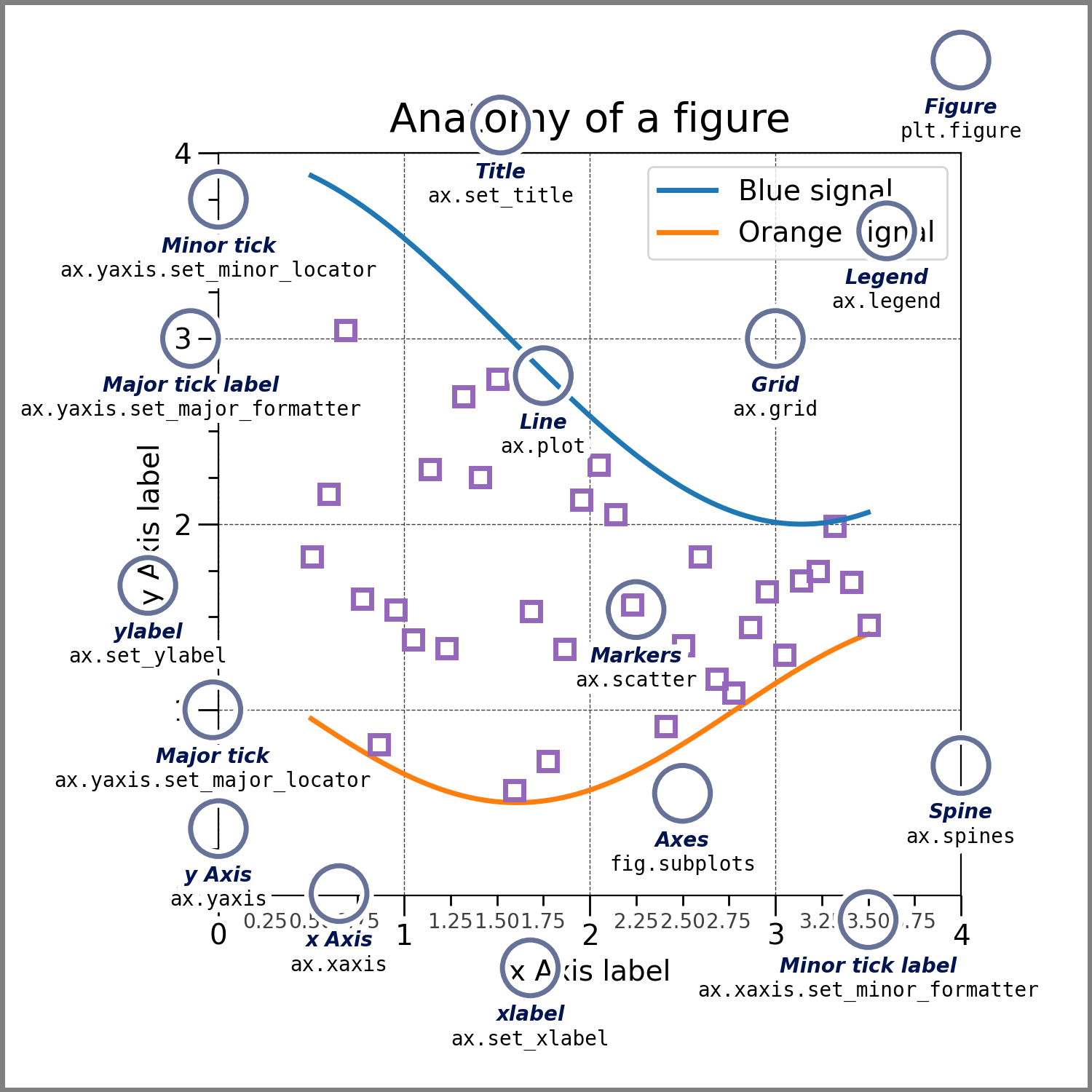
Now let us understand each part of a full-fledged figure in matplotlib. See the image below:

Matplotlib works best with only NumPy arrays. So if you have something else like a NumPy matrix or pandas dataframe, it is best to convert them to NumPy first. Pandas has a df.values attribute and NumPy has np.asarray(matrix) method to do this.
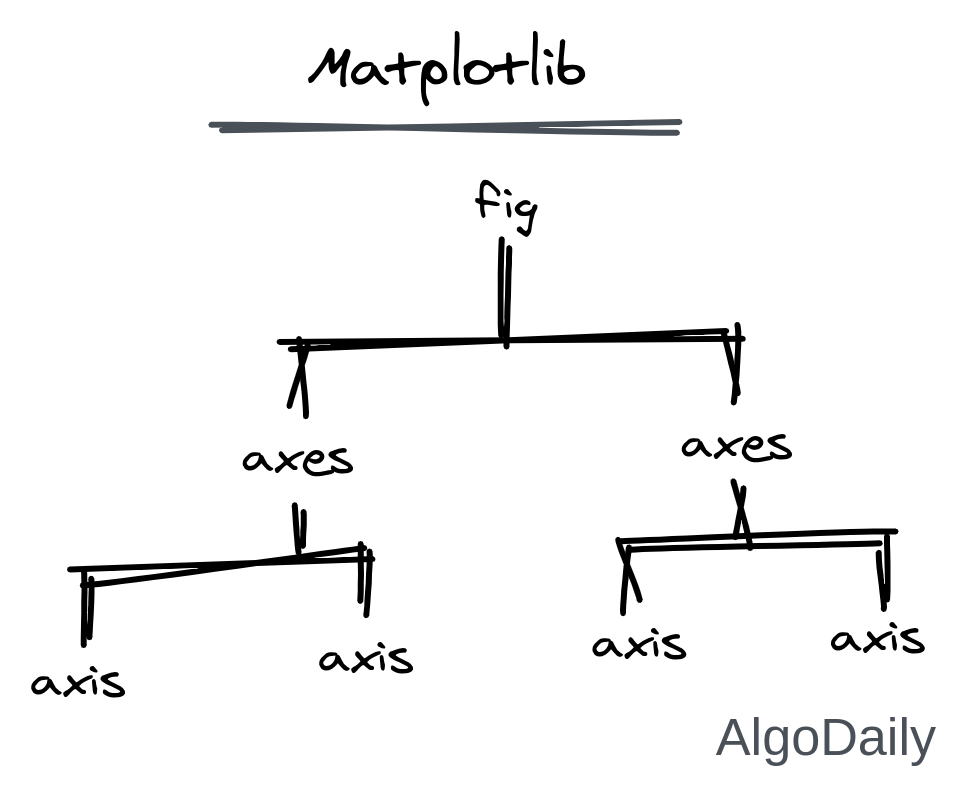
We only need to work with three types of objects in matplotlib. Try to understand these by seeing the picture below:

So we need to create a figure. Inside that figure, we create several axes. Inside those axes, there will be 2 or 3 axis (like real-life x-axis and y-axis). All of these are done below:
| |

We will go through each type of plot one by one right after we introduce an interactive plot next.
Plotly
Plotly is a plotting/data visualization library written in Javascript. It is ported to python and used with HTML, JS right inside python. The most amazing feature of plotly is that it helps you create interactive plots. Interactive plots are those plots where you can interact. You can zoom in, filter a subset of the data visualized, and change the scale of any axis. All of these and much more are achievable inside plotly.
The only downside of plotly is its performance. It is reasonably very slow compared to matplotlib as it is manipulating a full-fledged website written with HTML, CSS, and Javascript.
Installing plotly is a little trickier than installing other python libraries. First, install the plotly core library using pip or conda.
| |
This will install everything required to use plotly. But, if you want to install it into jupyter notebook or jupyter-lab, then you need to install ipywidgets python package.
| |
For jupyter-lab, you want to add the jupyterlab extension as well.
| |
Mostly, plotly works with Graph Objects and traces inside them. On the other hand, plotly provides a submodule named express. This is a layer above plotly to make common types of plotting much easier. For this lesson, we will only use plotly express for most of the plotting.
Unlike matplotlib, plotly works best with pandas Dataframes. So it is best to create a dataframe from the NumPy array or matrix to visualize with plotly.
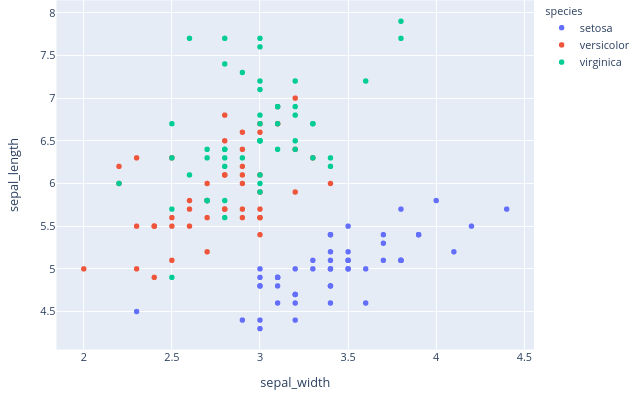
Plotly also has a set of datasets inside the library mostly for demo purposes. Let’s use the iris dataset and plot it with plotly express.
| |

Let us start to draw different kinds of plots for different kinds of data using both matplotlib and plotly library.
Types of Plots
There are common types of plots that are well established for different classes of data. Almost all the plotting libraries including matplotlib and plotly have implementations of these types of plots. Let’s discuss that one at a time.
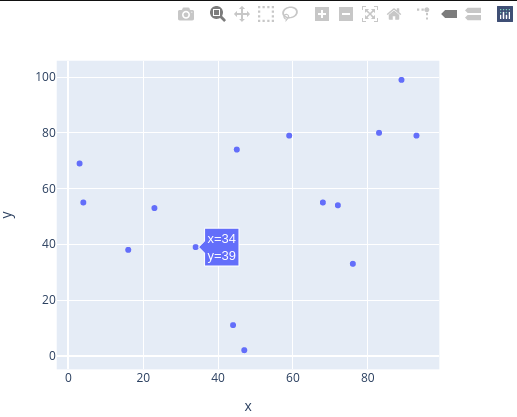
Scatter Plot
Given two continuous features, we can create a plot where the x-axis represents one and the y-axis represents another. Then each of the samples will represent a point on the plot. This is ideal when we want to detect any relational pattern between two features.
Let’s implement this on matplotlib:
| |

The same thing for plotly is:
| |

For the conciseness of the lesson, we will now only write the data generation and plotting part in a single code snippet.
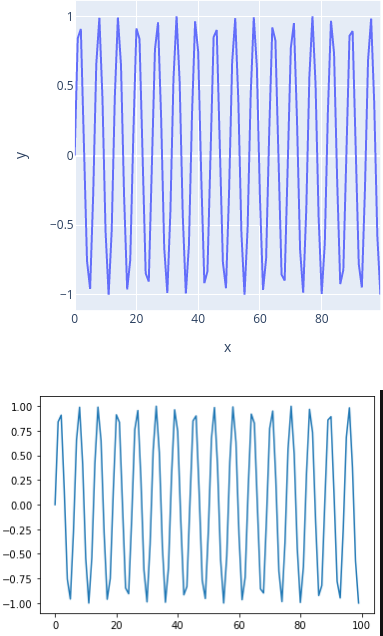
Line Plot
Line plots are very likely to Scatter plots. The main difference in line plots is that the domain of the x-axis will be continuous. Usually, line plots are best to see any kind of function. Also, we can easily detect the trend (upward or downward) in line plots.
Moreover, if you plot multiple functions in the same line plot, you can compare them pretty easily. In later lessons, we will use line plots to see the loss functions, accuracy, etc. with respect to epochs or iterations.
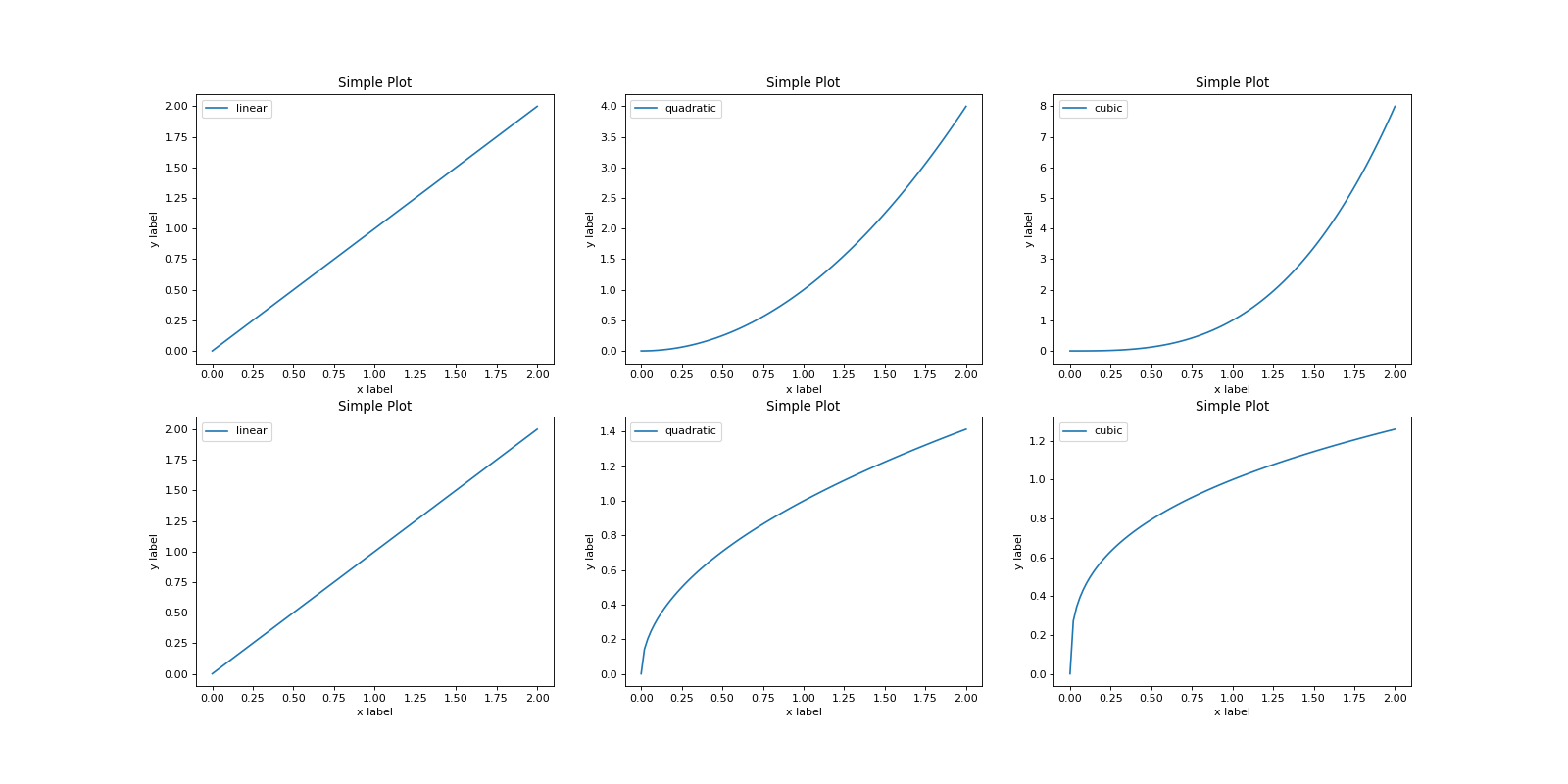
Let us create the same line plot in both matplotlib and plotly.
| |

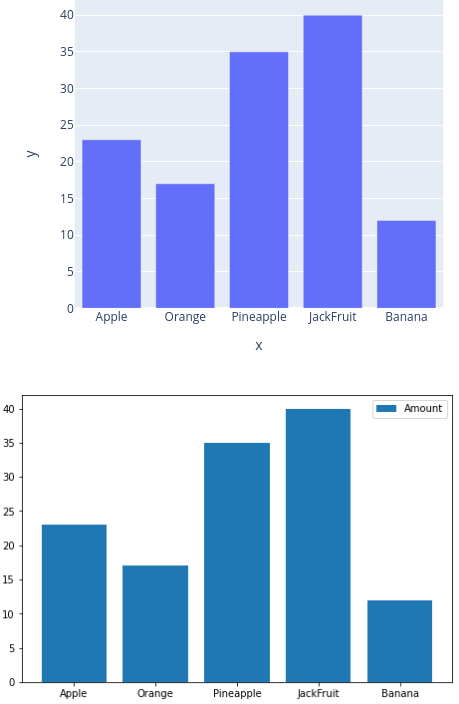
Bar Charts
The bar graphs are used in data comparison where we can measure the changes over a period of time. It can be represented horizontally or vertically. The longer the bar it has the greater the value it contains.
In later lessons, we will use bar charts to see different kinds of categorical variables and compare balance in classes.
| |

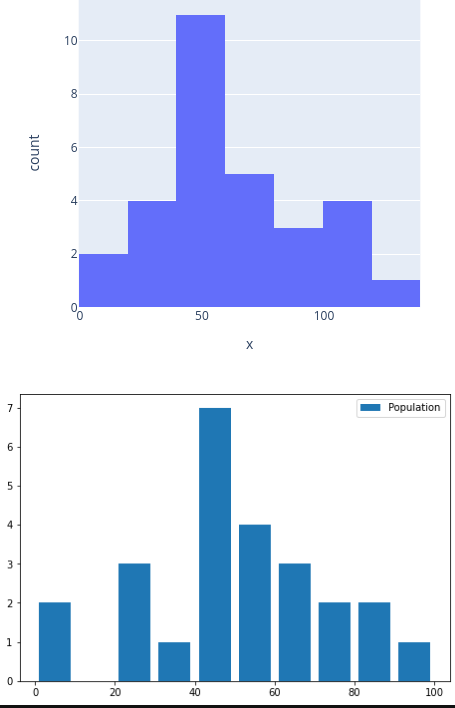
Histogram
The histogram is used where the data is been distributed while the bar graph is used in comparing the two entities. Histograms are preferred during the arrays or data containing the long list. Consider an example where we can plot the age of the population with respect to the bin. The bin refers to the range of values divided into a series of intervals. In the below example bins are created with an interval of 10 which contains the elements from 0 to 9, then 10 to 19, and so on.
| |

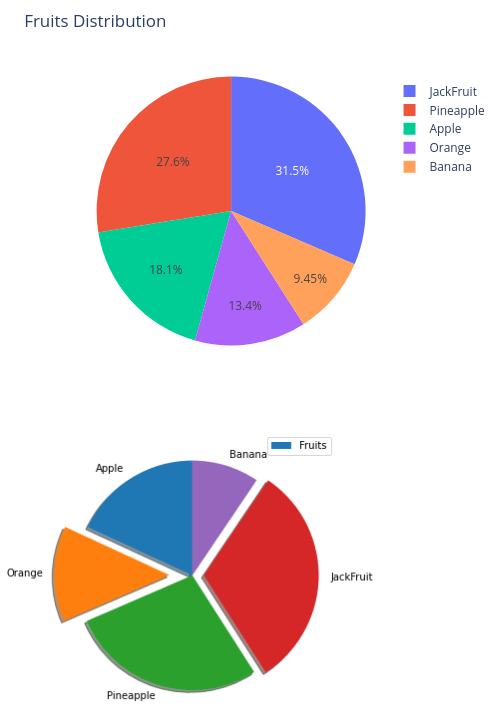
Pie Chart
A pie chart is a circular graph that is divided into segments or slices of pie (Like a Pizza). It is used to represent the percentage or proportional data where each slice of the pie represents a category. This is very similar to Bar chart, but in a circular fashion.
When there is an order defined in the labels, or there are too many labels then we will use Bar charts. And when the label does not have any order, we can use Pie Charts.
We will use Pie Charts for attribute balance checking, categorical data proportion, etc. in a later lesson.
| |

Display Images
Both matplotlib and plotly can also display images, annotate them, show their histogram, and many more things. We will go through this when we introduce CNN (Convolutional Neural Network).
| |

Conclusion
There are numerous ways of visualization of your data. Later, we will also have a look at a clustering dataset, where we will extensively use scatter plots with colors. Till then, try to play around with different types of data. And finally, go through the tutorial of both matplotlib and plotly.